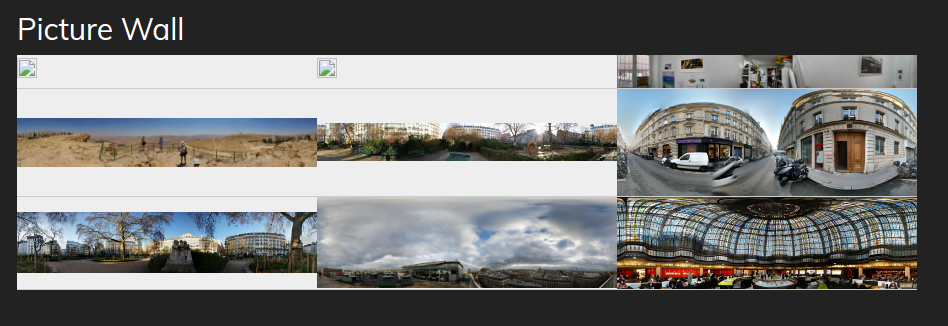
This CodeLet integrates Aframe libray & displays images using Aframe. With a VR enabled device, you can then view it in VR. It first displays a wall of images. When user clicks on one of them, on a new page, it displays the image using aframe library.
You first need to install aframe module and provide a path to exteranl aframe library. Make sure you select the correct version. This CodeLet offers an admin page where you need to provide with relative paths to the images on the server. You do not need to provide absolute path if the images are within your Drupal site. The fascinating thing about this CodeLet is, you can even refer to any external image with its absolute path.

CodeLet
<?php/** * @file * * A wall of pictures using Aframe * * @author DrupalD *//** * Implementation of hook_menu * * @author DrupalD */function aframe_wall_menu() { $item['admin/config/services/picutre-wall'] = array( 'type' => MENU_NORMAL_ITEM, 'title' => t('Picture Wall'), 'page callback' => 'drupal_get_form', 'page arguments' => array('aframe_wall_admin_config'), 'access arguments' => array('administer site configuration'), ); $item['picture-wall'] = array( 'type' => MENU_NORMAL_ITEM, 'title' => t('Picture Wall'), 'page callback' => 'aframe_wall_picuture_wall', 'access arguments' => array('access content'), ); $item['picture-wall/%'] = array( 'type' => MENU_CALLBACK, 'title' => t('Picture Wall'), 'page callback' => 'aframe_wall_picuture_wall_picture', 'page arguments' => array(1), 'access arguments' => array('access content'), ); return $item;}/** * aframe_wall_admin_config * * Configuration options for picture wall * * @author DrupalD */function aframe_wall_admin_config() { $form = array(); $form['aframe_wall_images'] = array( '#type' => 'textarea', '#title' => t('Path to images'), '#description' => t('List the path to the images, separated by a coma, to display on picture wall at front side'), '#default_value' => variable_get('aframe_wall_images', ''), ); return system_settings_form($form);}/** * aframe_wall_picuture_wall * * Display Picture Wall using Aframe * * @author DrupalD */function aframe_wall_picuture_wall() { $row = array(); $am__image = array(); $am__images = array_filter(explode(',', variable_get('aframe_wall_images', ''))); $sn__limt = (count($am__images)%3 > 3) ? : 3; foreach ($am__images as $key => $value) { $variables = array( 'path' => $value, 'width' => '300', ); $am__image[] = l(theme('image', $variables), 'picture-wall/'. $key, array('html' => TRUE)); } $am__row = array_chunk($am__image, $sn__limt); foreach ($am__row as $key => $value) { $row[] = $value; } return theme('table', array('rows' => $row)); }/** * aframe_wall_picuture_wall_picture * * * @param unknown $sn__picture * @author DrupalD */function aframe_wall_picuture_wall_picture($sn__picture) { $options = array( 'group' => CSS_THEME, 'type' => 'inline', 'media' => 'screen', 'preprocess' => FALSE, 'weight' => '9999', 'every_page' => FALSE ); drupal_add_css('h1.title, #section-header {display:none;} #section-main-content .container {width:100% !important;} div.sticky-wrapper{display:none;} ', $options); $am__images = explode(',', variable_get('aframe_wall_images', '')); $output = '<div class="vr-scene">'; $output .= ''; $output .= '</div>'; return $output;}?>Info file details
name = Aframe Picture Wall
description = A wall of pictures using aframe. Developed By <a href='http://drupaldeveloper.in/users/drupald' target='_blank'>DrupalD</a>
dependencies[] = aframe
core = 7.x
package = DrupalD
configure = admin/config/services/picutre-wallModules used